ブログを開設し、テーマを導入したら、いよいよ記事作成!
今回はSWELL初心者さんに向けて、ブロックエディタの基本的な使い方を解説していきます。
実際のSWELLの画面を使った解説画像を用いて、わかりやすく説明するよ!
一緒に操作しながら、ブロックエディタで記事作成を進めていきましょう!
【本記事でわかること】
- ブロックエディタのしくみ
- ブロックエディタの編集画面の解説
- 最低限覚えておきたい4つのブロック
- よく使うブロックの解説
\ 筆者おすすめのWordPressテーマ/
ブロックエディタのしくみ


この画像を見てわかるように、「ブロックエディタ」は、すべて各ブロックの組み合わせで記事を作成します。
- 見出しブロック
- 画像ブロック
- 段落ブロック
- 箇条書きブロック
- 段落ブロック
ブロック単位で構成していくので、例えば「箇条書き」を画像のすぐ下に持っていきたいとき、
「上に移動」を押せば、「箇条書きブロック」ごと簡単に移動できます。
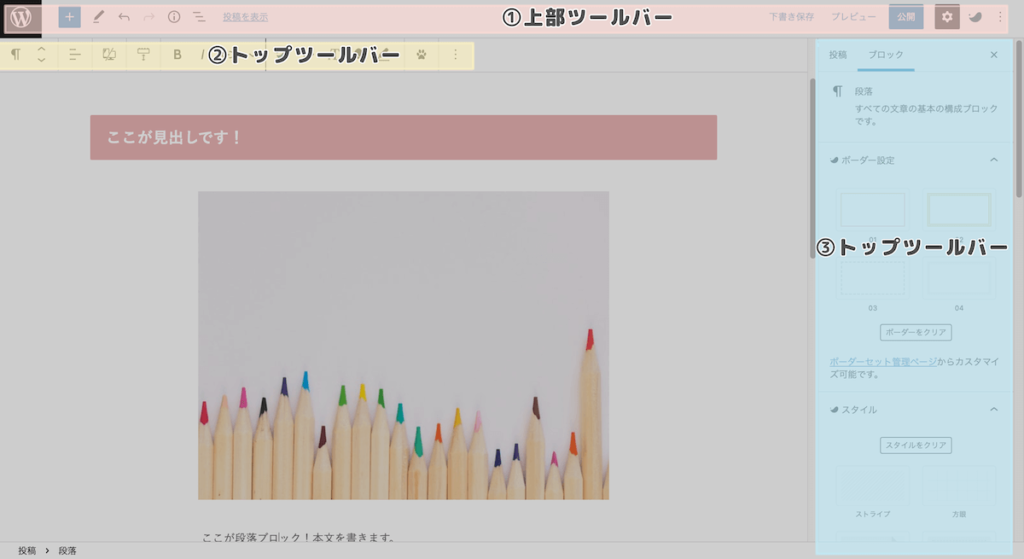
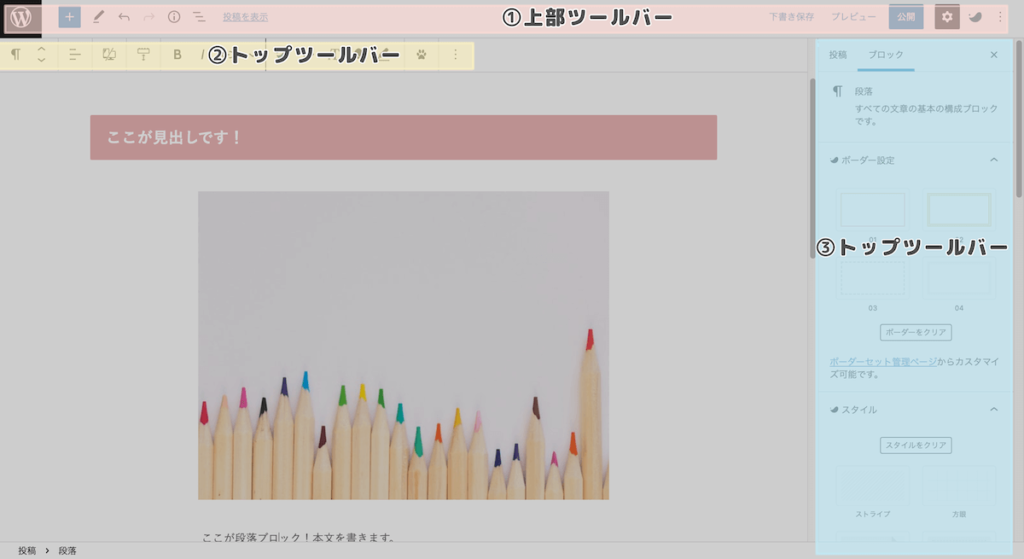
SWELLブロックエディタの編集画面


編集画面は3つのエリアに分かれています。
(使用しているワードプレステーマによっては、若干画面が異なります)
- 【①上部ツールバー】
-
ブロックの挿入・元に戻す・やり直し・詳細
- 【②トップツールバー※】
-
SWELLの設定で、ブロックメニューをツールバーに固定することができます。
- 【③メインエリア】
-
記事作成のメインとなる場所で本文などを入力します。
- 【④サイドバー】
-
装飾のデザインなどを編集できます。
※『トップツールバー』は、ブロックメニューが文章中に出てくると邪魔なので、私が設定したものです。無くてもOK。
「メインエリア」に文章を打ち込んだら、「トップツールバー」「サイドバー」から装飾・編集して整えていくイメージです。
SWELLで使えるブロックは30種類以上


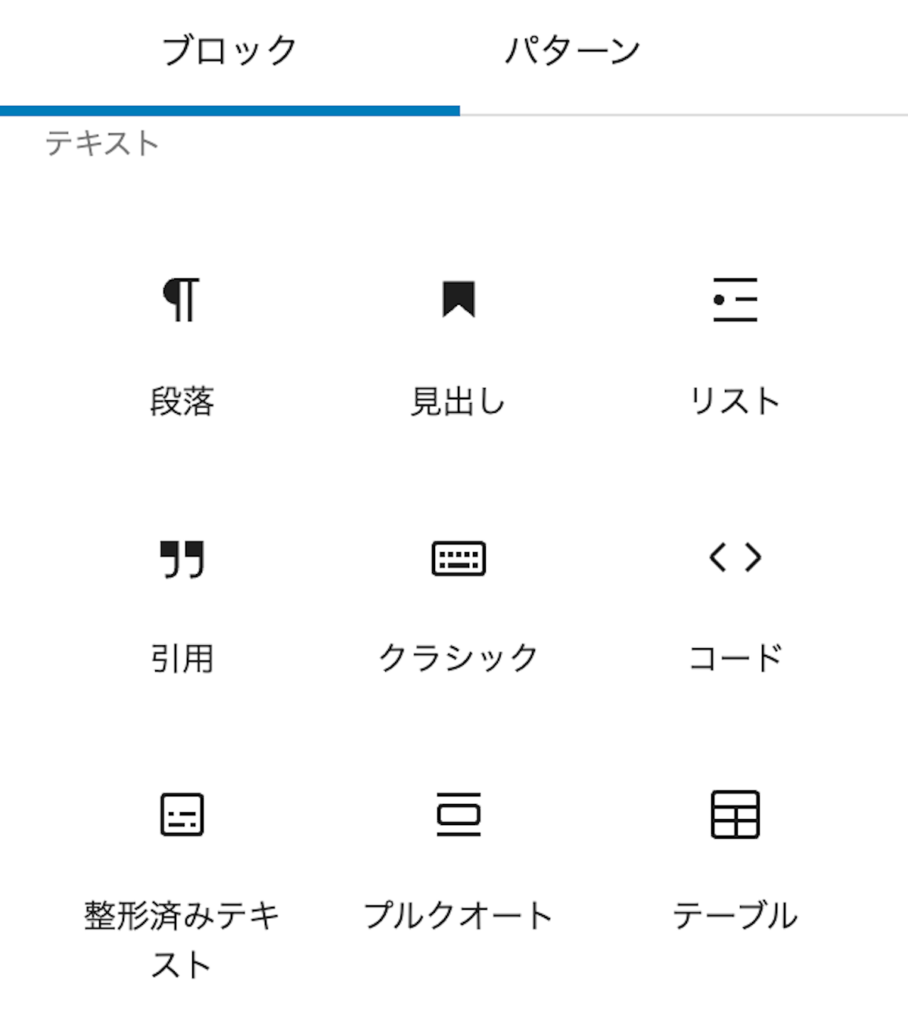
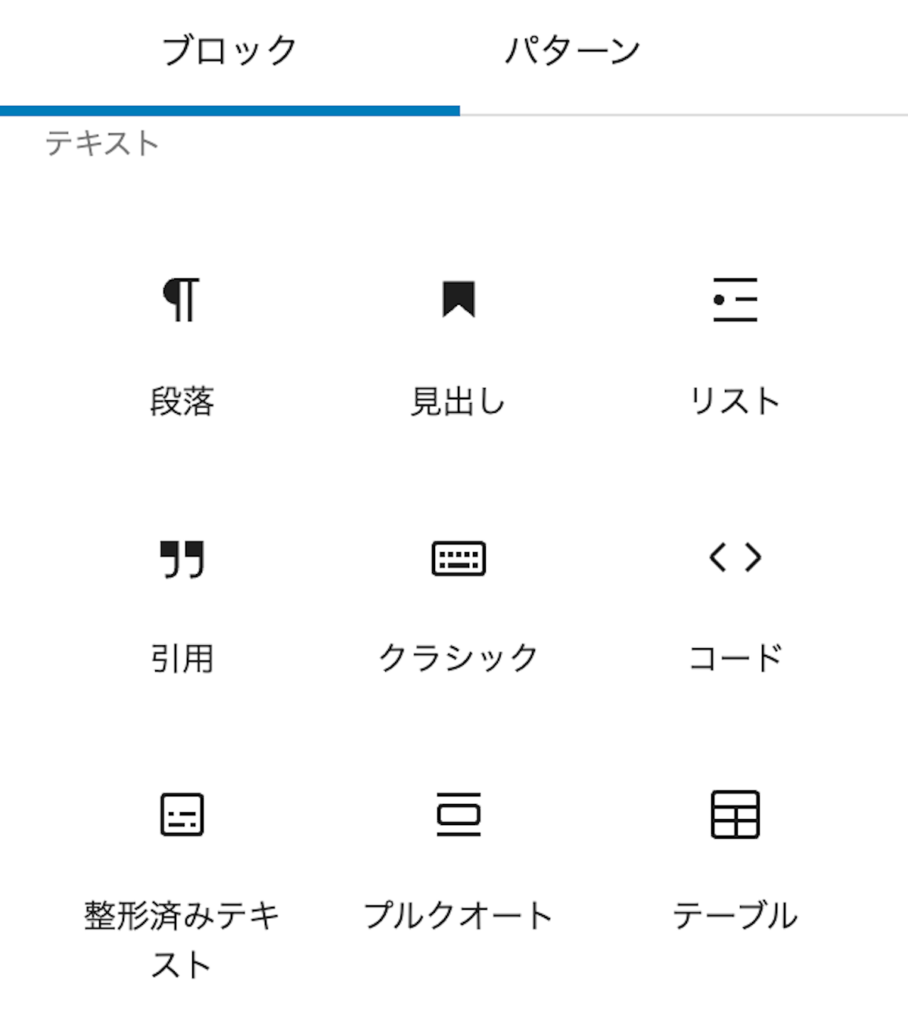
記事作成中に使用する主なブロックは、以下の4つ。
- 段落
- 見出し
- 箇条書き(リスト)
- 画像
30種類以上あるけど、この4つが使えたらまずはOK!
【その他よく使うブロック】
- 吹き出し
- テーブル(表)
- 引用
- SWELLボタン
- 説明リスト
- FAQ
- ステップ
記事の内容によっては、表や引用、ボタンなどもよく使います◎


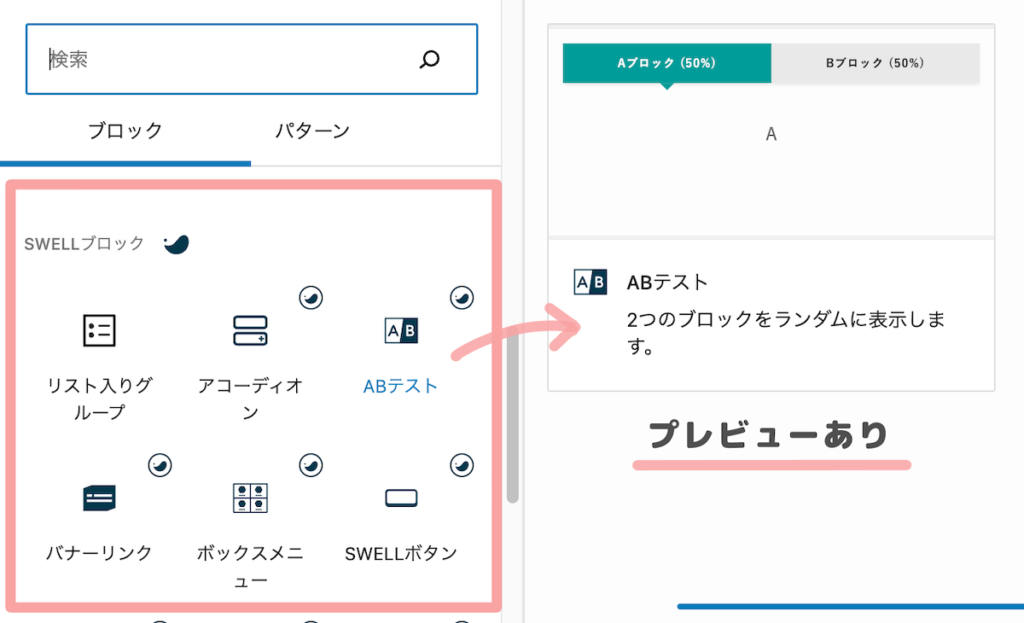
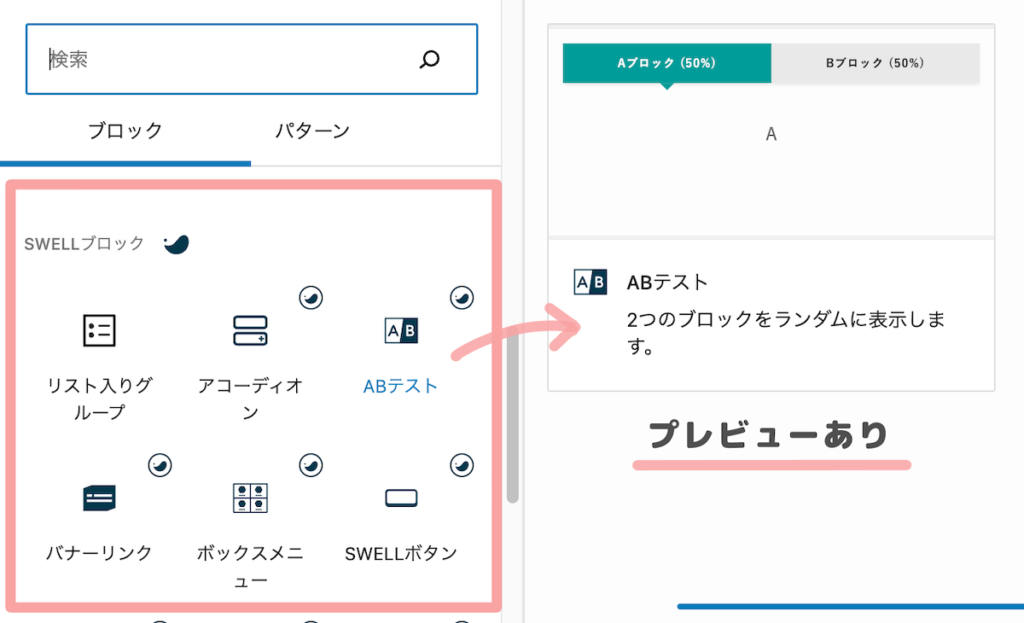
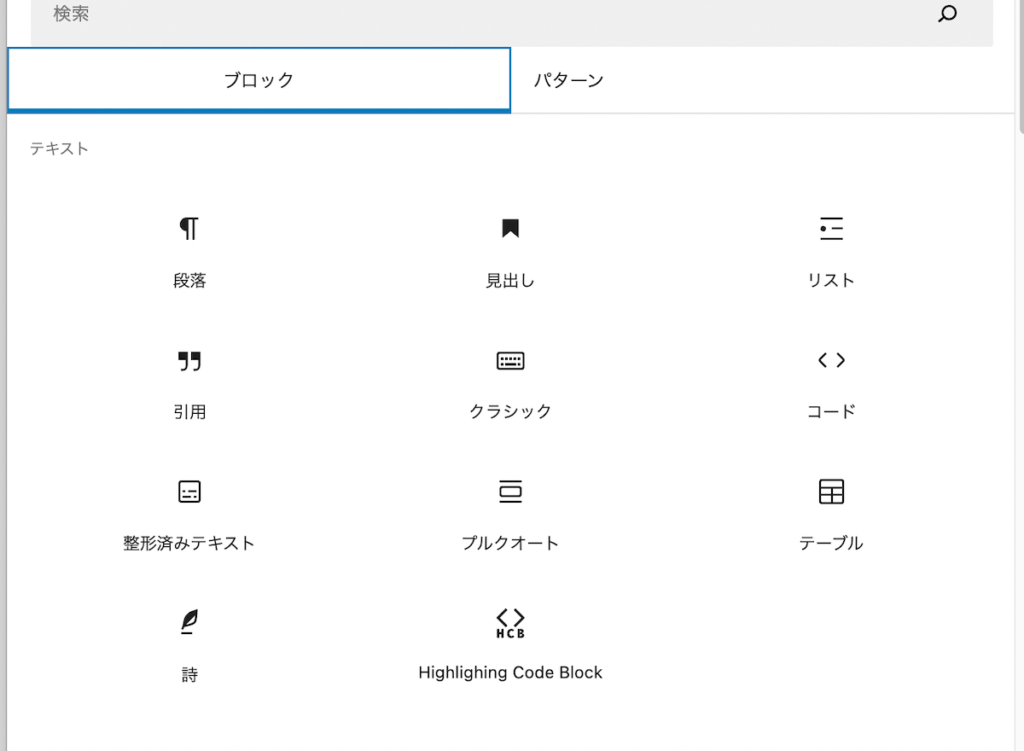
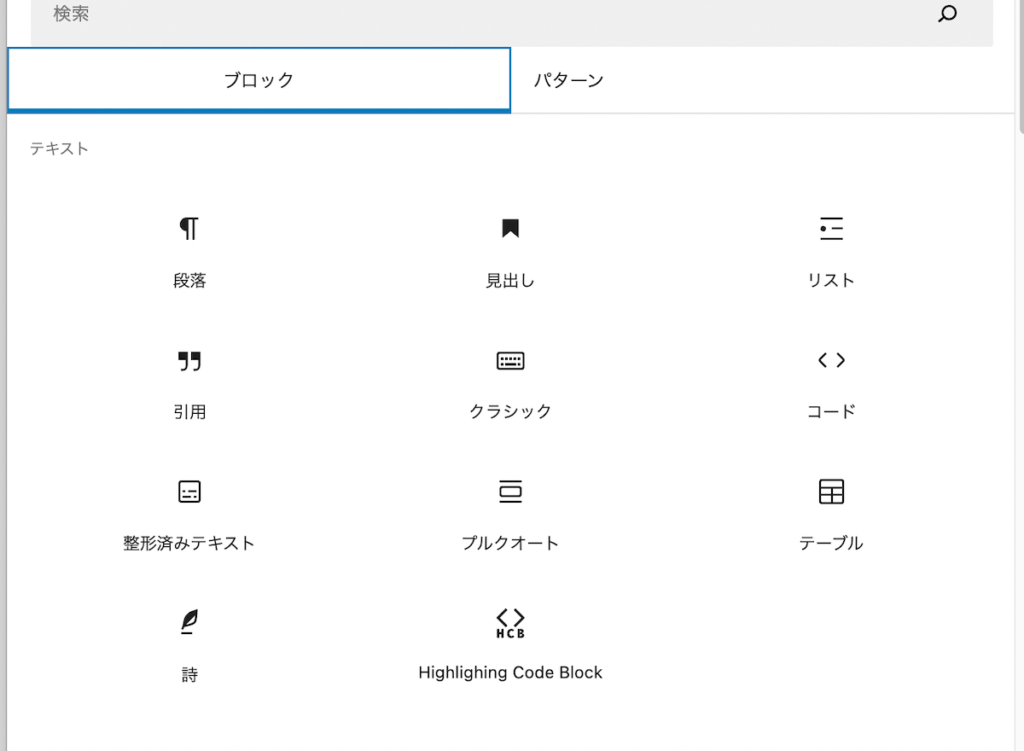
ちなみに、SWELLだけで使える専用のブロックは20種類あります。
このようにカーソルをあてると、プレビューが表示されるのでチェックしてみてください。
2022年8月現在で20種類。SWELLは頻繁にアップデートされるので、どんどん便利なブロックが増える可能性大。
ブロックエディタの基本的な使い方:記事を書いてみよう
基本的な操作の流れは以下の通り。
- ブロックを挿入
- 文章を打ち込む
- 装飾・編集
この3つを繰り返して、ブログ記事を作成していきます。
それでは、実際の画面を見ながら記事作成を進めてみましょう◎
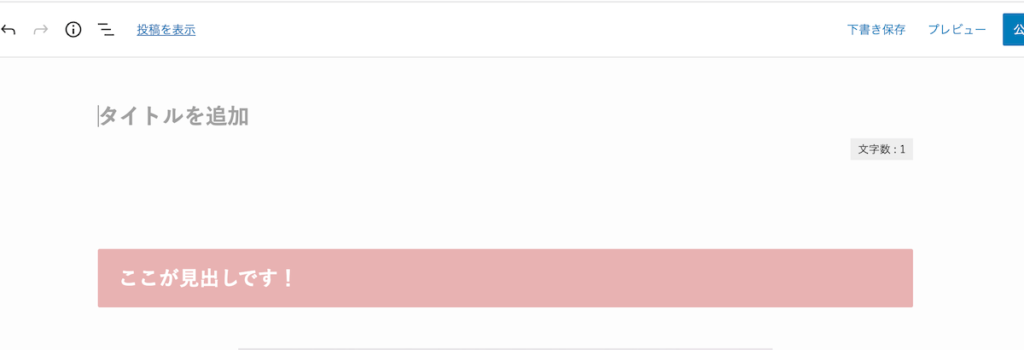
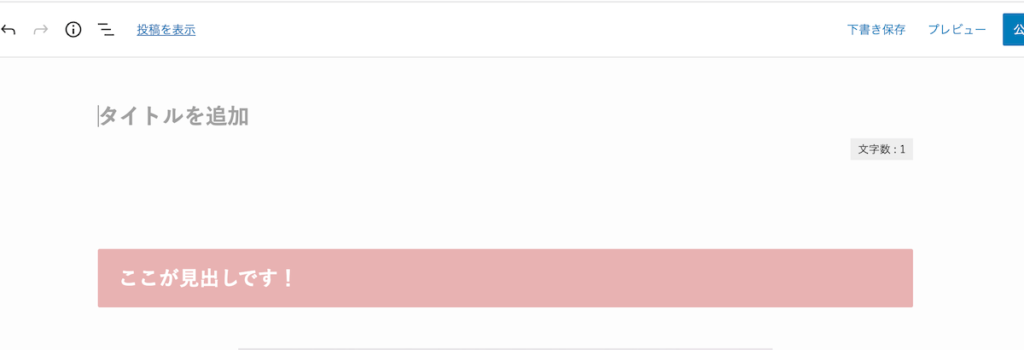
タイトルを記入


『タイトルを追加』とある部分に、記事のタイトルを記入します。
本文を書いていく
タイトルを記入し終えたあと「Enter」を押すと、改行されて「段落ブロック」が自動で追加されます。
これは本文中でも同じで、Enterで改行すると、自動で「段落ブロック」が追加されるよ。
タイトルの下に、リード文(導入部)を書いていきましょう!
見出し2を挿入する


リード文を書き終えたら、記事のメインに入るため「見出し2」を挿入しましょう。
+(プラス)ボタンを押して、「見出し」を選択肢すればOK。
ブロックメニューの一番左端のボタンからでもできます!
標準で「見出し2」になっています。
「見出し3」「見出し4」にしたい場合は、見出しをクリックしてカーソルを持っていき「H3(またはH4」を選択しましょう。
箇条書き(リスト)を使う


Webでは画面が文字いっぱいだと読みにくいので、箇条書きを使って要点をわかりやすくスッキリさせましょう。
- 「上部ツールバー」の左端+(プラス)ボタンを押して『リスト』を選択。
- 文章を打ち込む
- 行を増やしたいときはEnterで改行
箇条書きリストのスタイルを変更する
箇条書きの文章にカーソルを合わせると、サイドバーに「チェック」「マル」「バツ」などさまざまなスタイルが出てきます。
サイドバーは、『上部ツールバー』内の「公開」の右側にある「歯車ボタン(設定)」を押すと出てくるよ。
内容に合わせて、お好みのスタイルに変更してくださいね。
番号付きリストに変更する
『番号付きリスト』にしたい場合は、箇条書きの文章にカーソルを合わせると『上部ツールバー』に「番号付きリストに変換」というボタンが出てくるのでそれを押すとOK。
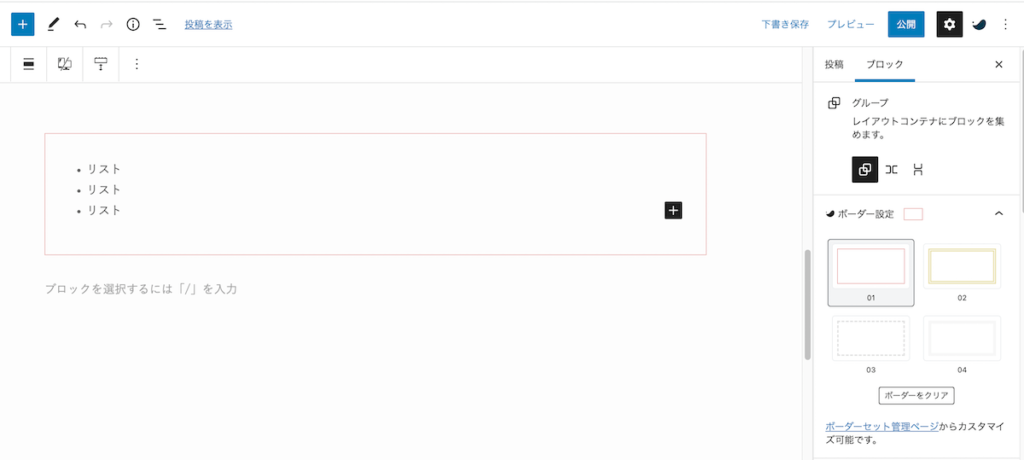
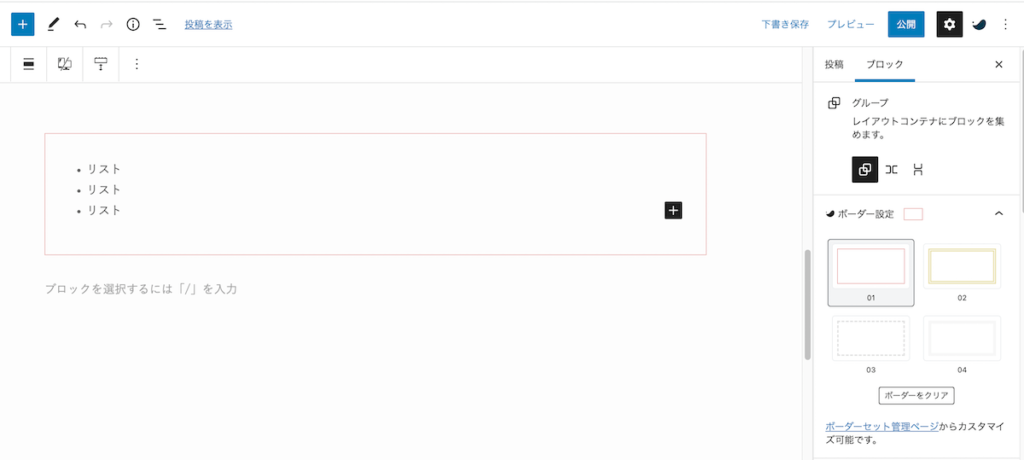
箇条書きをボックスで囲む
箇条書きをボックスで囲みたいときは「トップツールバー」の一番左のボタンから「グループ」を選択。
すると、サイドバーに色々なデザインのボックスが出てくるので好きなデザインを選択しましょう。
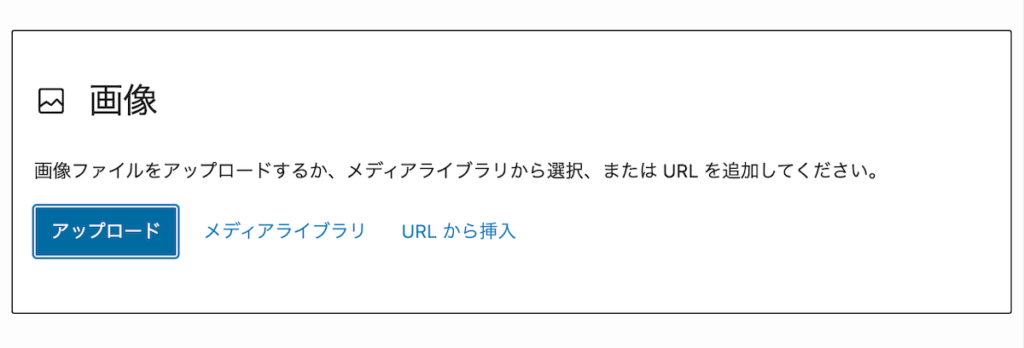
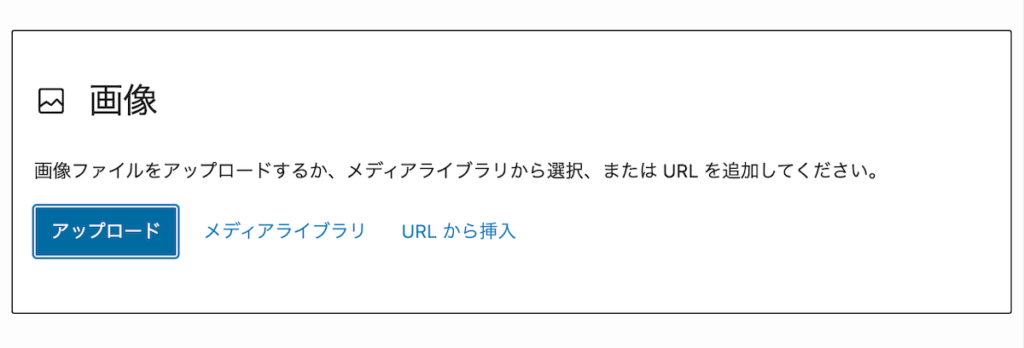
画像を挿入する


『上部ツールバー』の+(プラス)ボタンを押して「画像」を選択。
「PC内の画像をWordPressにアップロード」またはすでにアップロード済みの画像を「メディアライブラリ」から選択。
すると、画像が挿入されます。
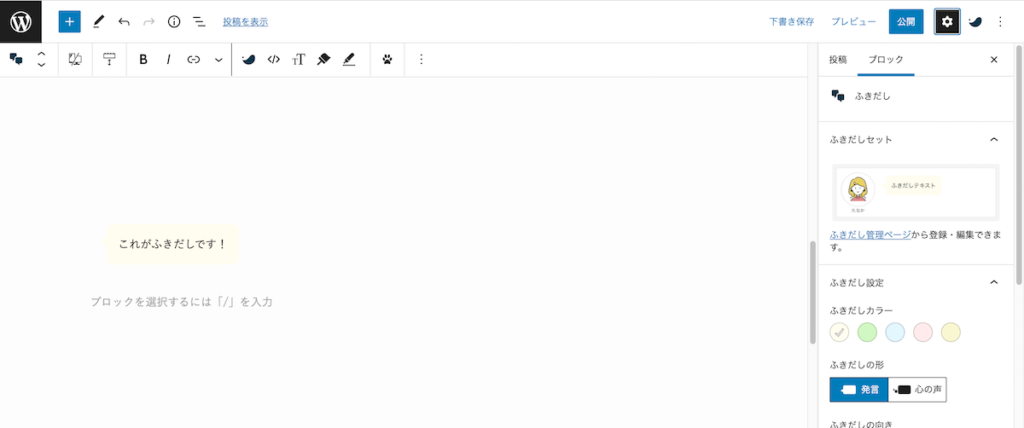
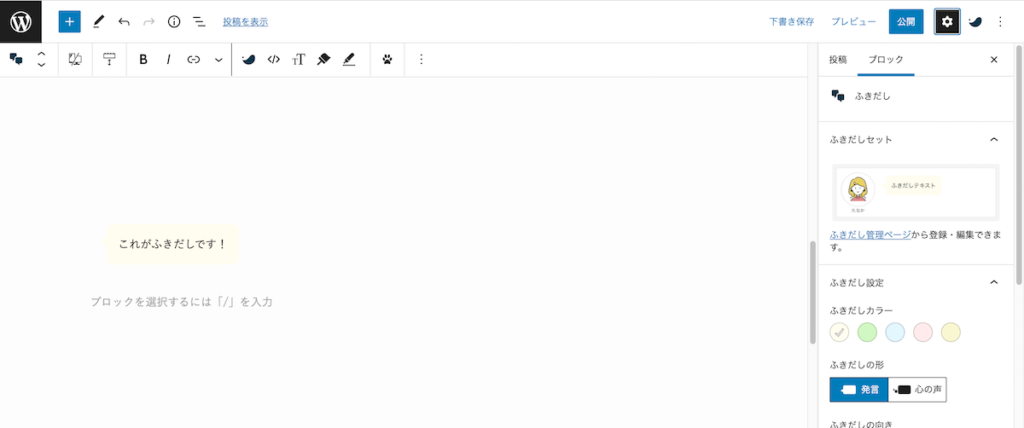
ふきだしを挿入する


『トップツールバー』一番左端のボタンから「ふきだし」を選択。
サイドバーで好きなスタイル・カラーを選択。
色や形、吹き出しの向きを変えることができます◎
このような「アイコン+ふきだし」にしたい場合は『ふきだし管理ページ』で「ふきだしセット」を登録しましょう。
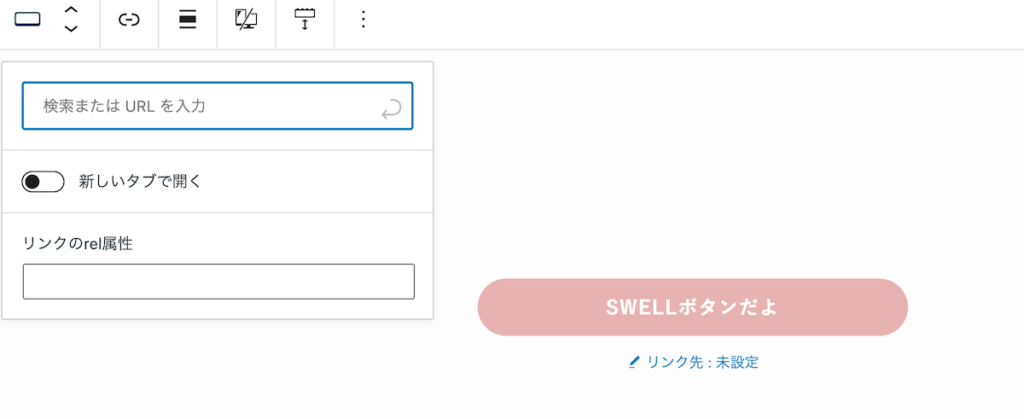
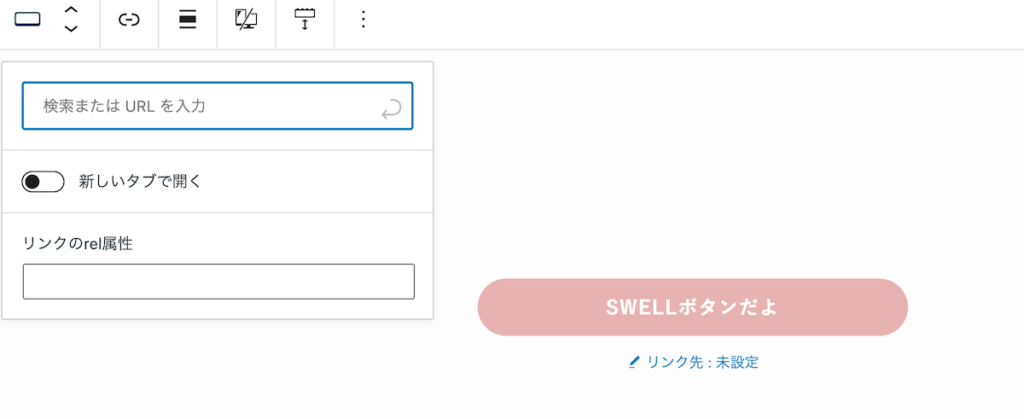
ボタンを挿入する


「ボタン」はアフィリエイトで収益化する際にとても便利なので覚えておきましょう!
WordPressに標準搭載されているボタンではなく『SWELLボタン』を使います。
『上部ツールバー』の+(プラス)ボタンから「SWELLボタン」を選択。
「SWELLブロック」という項目の中にあるよ!
ボタンに文章を打ち込み、URLを入力したらOK!
スタイルは、サイドバーでカラーやデザインが変更可能です。
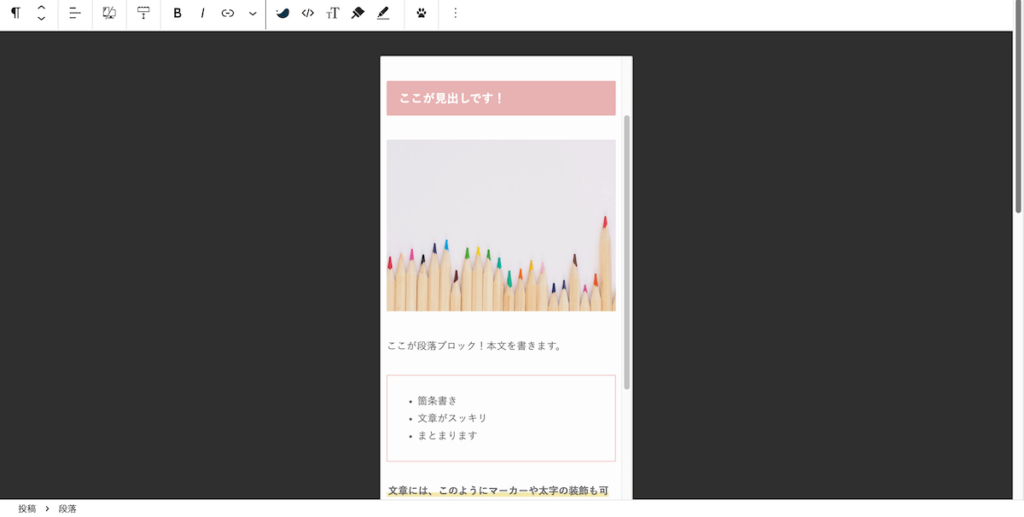
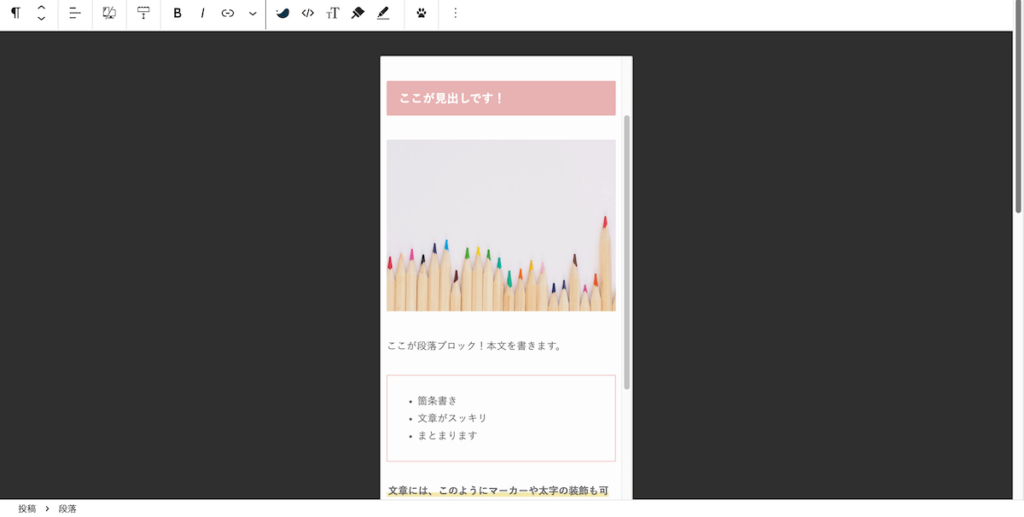
スマホの画面をプレビューする


おそらく読者のほとんどがスマホでブログを閲覧しているので、見やすく書けているかどうか「プレビュー」でチェックしましょう。
『上部ツールバー』内の「プレビュー」から「モバイル」を選択。
すると、スマホ画面と同じ見え方の画面が表示されます。
このまま記事作成・編集が可能なので、気になるところがあれば直しましょう◎
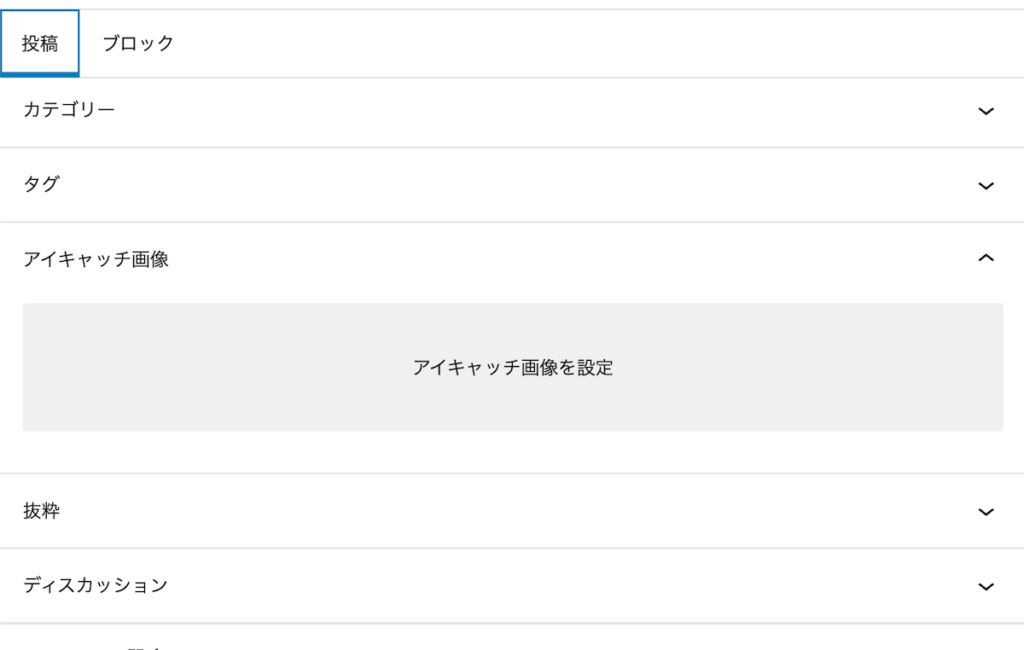
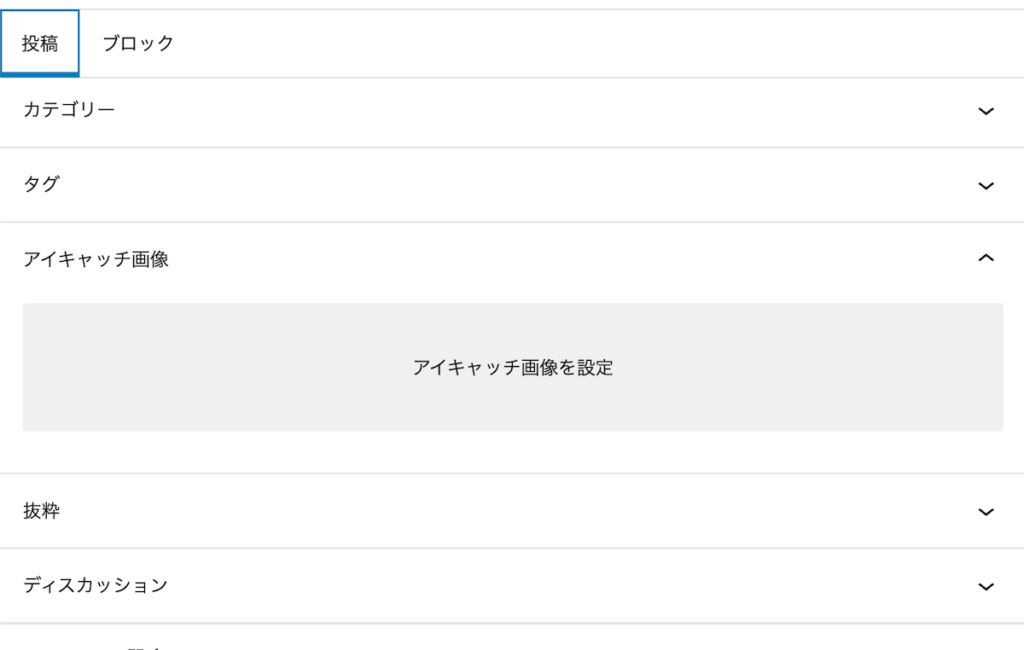
アイキャッチの設定


記事が完成して投稿する際に「アイキャッチ(サムネイル)」を設定しましょう。
サイドバーの「投稿」というタブを選び、下にスクロールすると「アイキャッチ画像を設定」というボタンがあるので押す。
すると、画像が選択できるので決定してアイキャチ画像の設定を完了しましょう。
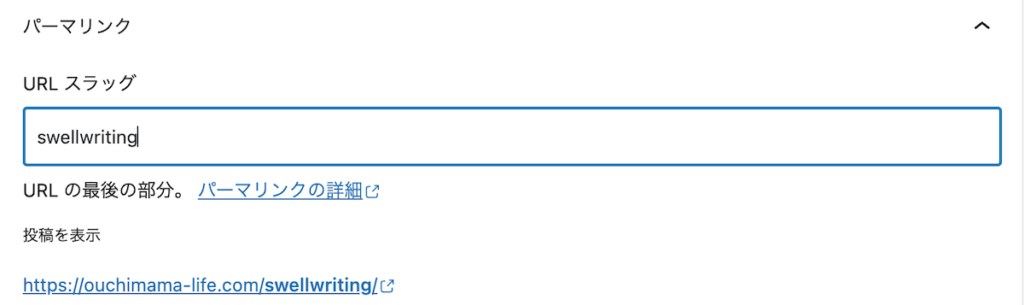
パーマリンクとカテゴリーの設定


投稿する前に、パーマリンクも設定しておきましょう。
https://◯◯◯.com/△△△
パーマリンクは、ページのURL名となる△部分のことです。
同時に、記事が該当するカテゴリにもチェックを入れておきましょう。
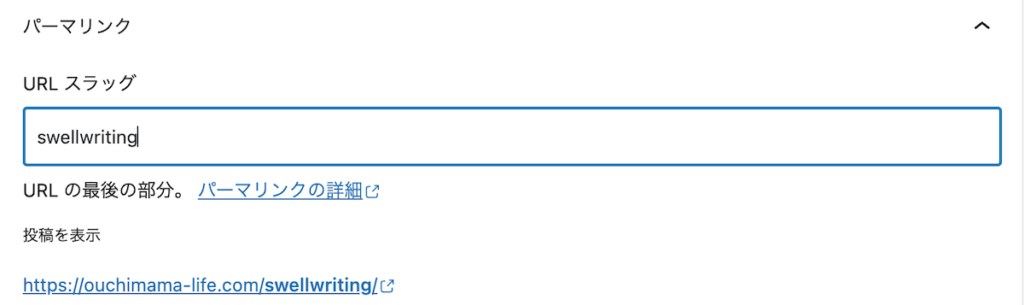
先ほどのアイキャッチと同じ、サイドバー「投稿」タブ内「パーマリンク」を選択。
「URLスラッグ」に記事のURLにした文字を入力する。
「パーマリンク」の下に「カテゴリ」があるので、チェックを入れる。
公開を押してブログ投稿完了
- 誤字脱字はないか
- リンクはきちんと飛べるか
- アイキャッチの設定
- パーマリンクの設定
- カテゴリの設定
お疲れ様でした!
最終確認を済ませたら、『上部ツールバー』にある「公開」ボタンを押して投稿を完了させましょう◎
ブログエディタに慣れてブログをどんどん書こう
「ブロックエディタ」は慣れたらサクサク、かなり早い時間で記事作成が可能になります。
HTMLのタグを一切必要としないため初心者でも簡単使いやすく、ミスに時間を取られることもない!
SWELLには、記事を読みやすくするための機能・デザインが充実しているので、作業が楽しくなります。
慣れたら記事をどんどん投稿して、ブログを充実させましょう!
\ 筆者おすすめのWordPressテーマ/
【追記】ブロックエディタはカーソル移動とクリックの回数が多いので、「マウス」を使用を個人的におすすめいたします◎