- サイト全体に統一感がない
- 装飾がイマイチで見づらい
- アイキャッチ作りに時間がかかりすぎる
- ブログをおしゃれに見せる方法が知りたい
ブログのデザインがおしゃれに決まらなくてお困りの方に向けて、すぐに実践できるデザインのコツをまとめました◎
【ブログをおしゃれに読みやすくするためのコツ】
- ブログで使用するカラーを絞る
- 原色・蛍光色を避ける
- 1スクロールに1装飾する
- 見出し下に画像を入れる
- アイキャッチのデザインを統一する
おしゃれなブログにするには、美しく見えるルールを知って、サイトデザインを決めてしまうことが大事。
色の配色やアイキャッチの構成は、1度決めてしまえばあとはその型通りに作っていくだけ。
ブログが読みやすくなるだけでなく、デザインに迷わないため記事執筆のスピードもアップします。
ブログで稼ぐために1番大切なのは「記事の投稿」なので、デザインは時短しちゃいましょう。
どれもすぐに実践できることばかりなので、さっそくはじめましょう◎
ブログで使用するカラーを絞る
サイト全体が見にくくなったり、おしゃれに見えない原因としてよくあるのが、『色の使いすぎ』。
WEBサイトのカラー配分は以下のように作ると美しく見えると言われています。
【70:25:5の法則】
- ベース(70%):余白や背景色
- メイン(25%):ヘッダーや見出しなどサイトの主役
- アクセント(5%):ボタンや囲みなどの装飾
まずはブログのメインカラーを決めて、そのメインと相性の良い色を2色程度アクセントとして使うイメージです。
自分で1から考えるのは大変なので、簡単におしゃれな配色が作れるサイトなどを活用してみましょう。


『Colorhunt』はカラーパレットを投稿できるサイトで、さまざまなユーザーが作成した配色を参考にすることができます。
左端には「パステル」「キッズ」「レトロ」などカテゴリがあるので、ブログジャンルに合わせて選んでみましょう。


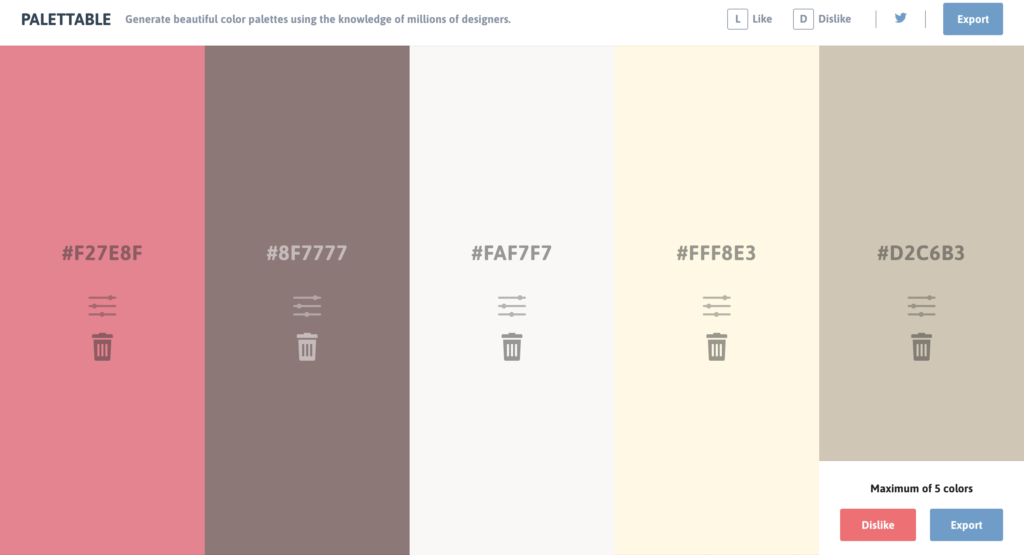
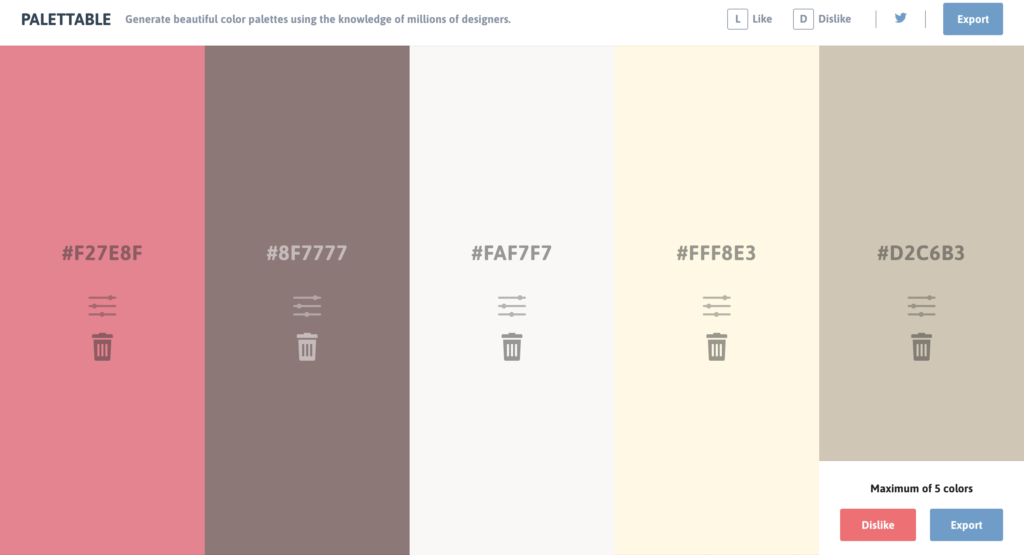
『PALETTABLE』は、好きな色・嫌いな色を直感で選ぶだけで、おすすめのカラーパレットを生成できます◎
原色・蛍光色を避ける
原色や蛍光色を使うと、デザインが一気にダサくなるので避けましょう。
目がチカチカして見にくく、安っぽい印象を与えてしまいます。
サイトや広告にある原色っぽい色も、実は原色ではなくおしゃれに見えるよう彩度と明度を調整してあります。
同じように、真っ黒(#000)もwebデザインでは、あまり使用されません。
文字カラーに真っ黒(#000)を使用するとなんだか安っぽくなっちゃうよ!
1スクロールに1装飾で見やすくなる
スマホからの読者は、かなり早いスピードでスクロールしながら読んでいます。
そのため、画面が文字だらけで見づらいと離脱される原因に。
1スクロールに1装飾すると画面がスッキリし、重要なポイントも伝わりやすくなります。
【装飾の例】
- 太字
- マーカー
- 囲み
- 箇条書き
- 吹き出し
- 画像
- 表
文字色を変えるのは、見づらいのでおすすめしません。色をつけたい場合はマーカーを使うと◎
見出し下に画像を入れる
見出し下に画像を入れると、全体のバランスがすっきりして見えます。
フリー素材(写真)をそのまま貼るのもOKですが、フリーイラストを使ってオリジナル画像を作るのもおすすめ。
オリジナル画像を作るメリットは以下の通り。
【オリジナル画像を作るメリット】
- 他サイトと差別化できる
- SEOに強くなる
- 読者が内容を掴みやすくなる
- ブログに統一感が出る
- あなたらしさをアピールできる
無料で使える、おしゃれなフリーイラストサイトは以下の記事にまとめたのでご覧ください◎


アイキャッチのデザインを統一する
アイキャッチのデザインや色使いがバラバラだと、ブログのトップページが散らかって見えてしまいます。
毎回1からデザインすると作る時間もかかるよね。
【アイキャッチデザインを統一する方法】
- 構図のパターンを決めておく
- 使用するフォントを絞る
- 使用するカラーを絞る
『写真に半透明レイヤー+文字(中央)』『文字(中央)+アイコン』『写真(左)+文字(右)』など、
構図さえ決めておけば、あとは写真やイラスト、文字を毎回決まった場所に配置するだけなので簡単に制作ができ、統一感も出ます。
使用するフォントを毎回同じものにしたり、使用するカラーをブログカラーに合わせて数色きめておくのもおすすめ。
コツを掴んでブログを読みやすくおしゃれなデザインにしよう!
おしゃれな見やすいブログにするには、ちょっとした工夫を実践すればOKです。
デザインを整えると、読者が見やすくなるだけでなく、記事投稿のスピードもアップ◎
色の配色やアイキャッチの構成などは、1度決めてしまえば、あとはその型に沿って作成していくだけなので時短になります。
装飾の方法も、「このような場面でマーカーを使う」「囲みを入れる」など、ルール化しましょう。
コツを掴んでブログデザインを楽しんでくださいね◎